Thursday, March 23, 2017
On 2:48 PM by Unknown in layered navigation, layered navigation for magento 2, Layered Navigation in eCommerce, magento 2 layered navigation, magento 2 layered navigation extension 1 comment
A research has noticed that eight away from ten students between the ages of ten and fifteen access it the web, posting personal profile in social network sites like Google+, Facebook, Twitter, MySpace and StumbleUpon, gossiping online layered navigation extension for Magento 2 via IM application such as MSN, Yahoo Messenger, ICQ, Gtalk and etc. Someday, you suddenly discover a lot of unknown persons on your own children's friend lists, these unknown persons aren't playmates, friends members, but people from all of within the country. What do they discuss? As parents, you'd definitely feel anxious about it. Are the paedophiles? Paedophiles are hiding out there and kids are already targeted, and they cannot awake on the peril after parents explain and inform them the potential risk of overexposure of private details as well as the significance about self-protection.

1 - Pixel Mask This is easily the most common type of masking technique. It is used to hide and reveal pixel information. The mask can be applied in a number of ways. My preferred method is to create a selection using a pixel-based selection tool including the polygonal lasso tool. Next, choose the pixel mask button in the mask palette. On the resulting mask, black indicates hidden information and white visible information
Inside, you get a multi-layered dash, high-grade materials, neat fit and finish plus a real spacious feel. The functional controls are ergonomically designed, large and logically placed. The seats throughout are happy and can easily accommodate wider frames. Legroom for rear passengers can be a noteworthy plus. The Camry also provides storage a-plenty. The car emerges in four trim levels, the beds base L, LE, SE and XLE. In the XLE, you obtain easy-on-the-back, reclining rear seats (all trim levels get 60/40 split folding rear seating) which is not something that is normally offered in this segment. Across the board, the vehicles get Bluetooth phone connectivity, tilt-telescopic tire, as well as a touchscreen sound system, Bluetooth audio streaming, an iPod interface and a USB port. Other great options add the stressless voice command-based navigation system (by 50 % screen sizes--a 6.1-inch and 7.0-inch), keyless ignition, JBL audio and Toyota's Entune,' a smartphone connectivity system that allows users to adopt good thing about popular mobile apps like Pandora and sports and stock info.
Adding a verification number field only requires some small coding for the eCommerce area of the website, but it will aid greatly to fight charge card fraud. It is very important to request individuals to enter this number mainly because it eliminates the instances where people who steal charge card information from others through unconventional methods that may then utilize the information. Customers realize that this 3-digit number is available for the back with the card to ensure the shopping cart solution script which you have includes this feature.
magento 2 improved navigation The administrator portion of a shopping cart gives store owners a chance to add products for display on his or her web store and yes it usually supplies a mechanism for categorizing the items. The changes produced by an administrator in the backend section of the website should automatically be reflected in the public store.
On 2:05 PM by Unknown in layered navigation, layered navigation for magento 2, Layered Navigation in eCommerce, magento 2 layered navigation, magento 2 layered navigation extension No comments
A multi-user login script is a software system where many users can log in using their unique login name and password and Magento 2 layered navigation extension access protected division of that system. This protected area could be common to all users or could be user specific. All through a multi-user login script employed in any software application where I'm going to discuss the principle of working of login script utilized in the internet world.

After all of such steps are completed as well as your eCommerce web page is fully tested, you should be capable of starting your site for the public with full confidence because your small business finally gets linked to people online. However, this does not really imply your eCommerce site is fully safe. As a webmaster, you'll still handle your site and its particular visitors properly to combat one of the most concerning issue - credit card fraud. This is something the web hosting cannot deal with so you should apply these ideas to completely leave any fraud through your eCommerce website.
In this project, we'll start with an electronic digital photo of a desert mountaintop. Next, we'll cover what steps are needed to include within an image of a jet so that it appears to be flying within the area. The screenshots below show the 'before' and 'after' with the digital photo editing process. (Click on images for a larger view.)
Symfony web design framework is really a database engine independent framework in PHP and may be effortlessly installed as well as configured too. It generates a readable code with the help of PHP Web Development. This framework allows integration with various vendor libraries features Propel plugins and in addition is definitely expendable. The developers can simply make the best use of the different built-in internalization layer feature that enables data and also interface translation, content localization and a decrease in the presentation code amount too by combining large shares of the codes through simple function calls. Those who will not have knowledge of the Symfony web development framework can take advantage of the layouts and templates that are built by the HTML designers.
layered navigation extension for Magento 2 Tip 2: After the completing the operation of slicing using the image editor software just continue with the process by cutting the pixel perfect images. Most of the designers also prefer while using the Adobe Photoshop or similar alternative on an ease including Microsoft Paint. However, Adobe Photoshop is the option that makes the full task facile as well as simple to organize.
On 11:24 AM by Unknown in layered navigation, layered navigation for magento 2, magento 2 layered navigation, magento 2 layered navigation extension No comments
P.F. Changs can be a popular chain restaurant famous for its Asian fusion cuisine. magento 2 layered navigation The Market Fair location in Princeton is usually crowded and more often than not needs a reservation. The menu is fairly large and offers something for everyone including both vegetarian items and gluten-free items. In addition to the regular menu, P.F. Changs has added four additional items inspired by flavours from Southeast Asia. These items will only be designed for a restricted time.
The new 2014 Soul sports updates which might be subtle enough to preserve the iconic design and spirit of the Soul while rendering it better still with more premium features, improved driving dynamics as well as a better value for that consumer - by having an MSRP still under $15,000 first whopper of an fun ride - with or without hamsters.
Perhaps the most moving and forceful portion of 'Dallas Buyers Club's what can be perhaps the most touching, heart-wrenching friendships ever captured on film, along with the true conscience on this story: the smoothness development engendered with the relationship between Jared Leto's character 'Rayon', a cross-dressing, gender-dissonant transsexual coping with AIDS, and McConaughey's character, who partner up inside black-market business of unapproved pharmaceuticals. Vall??e's depiction of multi-faceted global navigation between illegal pharmaceutical trafficking- trying to find never-ending loopholes to FDA regulations, and depicting how patient rights evolved via terminally ill groups fighting the United States government to revolutionize drug trials through compassionate usage of inchoate medicine/treatments- is the thing that jettisons this film into the very best released since January. Don't miss it. There is no sentimentality or schmaltz. Only reality, brutally and honestly told.
This latest version of Magento Enterprise 1.12 can quickly and incredibly easily produce a storefront optimized for mobile devices hence the customers can shop regardless if these are moving around. This interface uses HTML5 technology and facilitates iPhone, Android and Mobile Opera browsers. It also includes specific out-of-the-box features such as:
layered navigation extension for Magento 2 When I brought my dad to the Mission Viejo Audi where he bought the automobile I designed to show him some replacement alternatives for his Acura TL such as the A4 and A6. I never imagined, however, fall so head over heels in love with the sleek black roadster on the showroom floor. But apparently, there is certainly such a thing being a ¾-life crisis (as I love to refer to it as) as he bought the automobile tomorrow and truly is his prized toy.
Tuesday, November 22, 2016
On 10:53 AM by Unknown in layered navigation, layered navigation for magento 2, Layered Navigation in eCommerce No comments
Layered Navigation Optimize
Layered Navigation Magento 2 - A multi-user login script can be a software system where many users can log in using unique login name and password and access protected part of that system. This protected area could be common to all users or might be user specific. All through a multi-user login script utilized in any software program where I'm going to discuss the principle of working of login script used in the internet world.Internet and computer, as effective tools of receiving knowledge and news, have spread within the education sector tremendously and helped kids in several ways. It is considered as the biggest source to encourage their interests and widen their division of knowledge, education and entertainment. Due to increasing utility of internet in kid's life, it can be necessary to establish internet management software to help you to monitor children's online activities.
Check at: How To Optimize Layered Navigation In ECommerce
'Among Ram Truck's greatest strengths is our capacity to quickly react to customer demand,' said Bob Hegbloom, President and CEO, Ram Truck Brand ' FCA US LLC when revealing the new Laramie at the New York Auto Show captured. 'The new Laramie Limited trim is a great instance of how Ram directly responds to customer input using the highest a higher level luxury accessible in pickups. The Laramie Limited trim exceeds the high expectations of affluent truck buyers by combining capability with refinement.'
Check at: How To Optimize Layered Navigation In ECommerce
It is possible to now add a limitless number of Amazon Products for a WooCommerce retailer in your WordPress website and rake in Amazon Affiliate Commissions. A number of nations are supported, so don't believe that's just an Amazon.com factor. It's considerably bigger than that. Don't forget that WooCommerce is Totally absolved to download and employ (in case you didn't already know), but you do not require to get worried about that.
Check at: How To Optimize Layered Navigation In ECommerce
It is the built-in form generator which provides repopulation and automated validation of the forms. The various applications that are constructed with Symfony support completely output escaping that protect just about any attacks through corrupted data. The webmasters too can benefit greatly by using google search routing, API management features, inbuilt email, smart URLs and Ajax interactions which are easily implementable as well as the one line helpers which encapsulate the cross-browser compatibility results of JavaScript. There are many online shops that supply Magento Web Development framework as his or her special service but one needs to ensure that all the features are offered by the service provider. A look at the past experience within the field may also reveal the level of expertise they've with Symfony web development framework.
Tuesday, November 8, 2016
On 5:33 PM by Unknown in Layered Navigation in eCommerce, Magento Developer, Optimize Layered Navigation, Optimize Layered Navigation in eCommerce No comments
Nowadays it’s hard to imagine a successful eCommerce store without advanced onsite navigation. Intuitive menus, smart internal linking,
sophisticated onsite search — all that contributes to better customer shopping experience and, as a result, better conversion rate.
sophisticated onsite search — all that contributes to better customer shopping experience and, as a result, better conversion rate.
Layered (aka filtered) navigation is also one of the most important sites navigation components.
What is Layered/ Filtered Navigation?
Imagine a large number of similar products with little differences in details. Manual browsing through store categories would be far too time-consuming and frustrating, which is unlikely to result in a purchase.
To ease the pain of such a search, customers need a tool to surface the needed item only. And such a tool is layered navigation.
Basically, layered or filtered navigation is usually located next to the main block of content and presented by multiple configurable filters. Defining their values, the customer can significantly shorten the time needed to find a certain product.
As any other part of your store navigation, layered/ filtered navigation can be customized to fit into your eCommerce strategy.
In this article, we’ve tried to collect the most useful advice to help you get most out of this navigation tool.
- Create a Sufficient Number of Layered Navigation Attributes
Usually, each product in the store is characterized by a combination of parameters that make it unique. When customers are searching for a product, your task is to provide them with a filter that will sort out products with specified characteristics. It may be crucial when you have a lot of similar products.
Say, you sell t-shirts that come in different sizes, colours, styles and prices. In this case, all four attributes should be included in your layered navigation for this product category.It means that actually, you’ll need specific filters for each product characteristic.
Providing a full list of features is especially important for large eCommerce stores that have thousands of products.
For instance, there are attributes to filter bags and backpacks in ASOS:
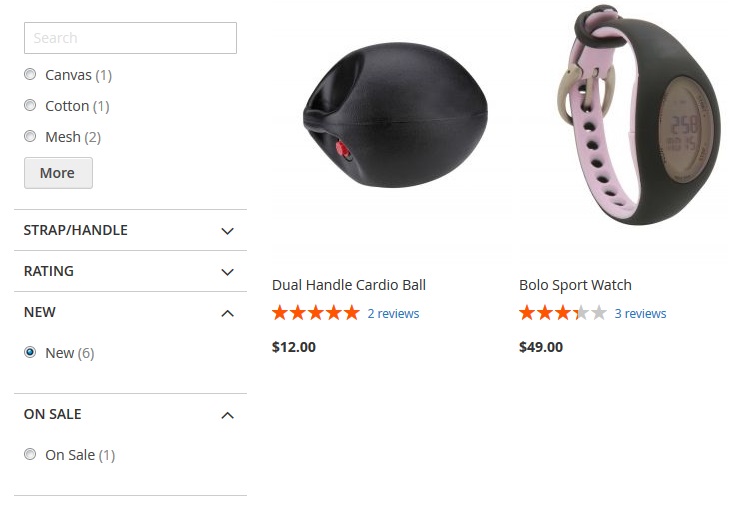
- Add Counters for Product Options
The next piece of advice will let you optimize your site layered navigation AND significantly enhance user experience.
You can ease the life of your customers by adding a product counter next to each option. The counter will display how many products are available for the chosen configuration.
Also, you can automatically disable products with the specified characteristics, if they are currently out-of-stock.
And remember, your layered navigation should be dynamic. Say, when you apply a particular layered navigation filter, the other filtered product options should display the actual quantity, adjusted to the newly specified conditions.
6PM.Com shows a number of available products for each filter almost everywhere:
- Allow Multi-Select and Manual Data Input
A multiple selection feature is a must-have addition to any filtered navigation.
It’s totally wrong to leave customers with a limited number of options to choose from or with no choice at all. The sufficient amount of options should be provided wherever possible.
Also, customers should also have the ability to manually configure product characteristics. E.g., each customer can manually set the price range or enter some other product features.
This little, yet very important layered navigation enhancements will let you save valuable space for other filtered navigation elements.
For example, Macy’s allows customers to select multiple elements where possible and fill in extra products characters where needed:
- Organize Filters for Better Usability
As said above, you should provide customers with as many layered navigation filters, as possible. However, at the same time, the number of filters should be reasonable and shouldn’t make customers lost in their choice.
A very long layered navigation section harmfully affects usability.
To get rid of this problem and provide a reasonable amount of filters and options you can add scrollbars or buttons to expand each section. This trick allows you to dramatically save space in your filtered navigation block and don’t reduce the list of product options.
Ted Baker is using a very minimalistic but still functional filtered navigation:
Moreover, you can promote some filters by placing them on top of the layered navigation.
It will be even better if you carry a little research to figure out what filters are more popular with your shoppers. Well-organized blocks of filters allow customers to reach the desired products easier.
- Use Layered Navigation as SEO Opportunity
Like any other part of your eCommerce store, layered navigation needs some SEO optimization. If this aspect is ignored, there’s a big risk of getting lower rankings for your category pages.
You should decide whether to include or exclude filters from indexation, enable or disable extended meta title and description on category layered navigation pages and add attributes to the filtered navigation title and meta description tag.
In addition, you may use extended meta title and description on category filtered navigation pages.
To simplify the process of optimizing layered navigation, you may use this Mageplaza 2 SEO extension.
- Provide Functional Mobile Version
Nowadays, it’s very naive to think that most of the customers come to your store using a computer.
Conversely, more and more shoppers are using mobile devices to make purchases. hence, your store should have a convenient mobile version and all available filters should be optimized to apply them on a mobile device.
It’s not only the question of the overall availability but also the presence of convenient touch-friendly buttons and drop-down menus.
- Keep Filters Configuration
Pretty often customers visit your store 2 or 3 times to make a purchase.
Usually, each time when a customer uses the layered navigation to find a product, it is necessary to configure the filters from the beginning.
You can save time for your customers if you allow them to save layered navigation preferences or reflect their selection in the link of the page at least.
Such little tweaks significantly improve your customer experience and result in a bigger amount of purchases.
Bottom-line
All-in-all, filtered or layered navigation is one of the best practices to improve the onsite navigation.
It allows customers to find products easier, stop wasting time on manual browsing and entering search requests. A good, well-organized block of filters is the key to conversion rate and overall success.
Also, it should be mentioned that many eCommerce platforms include this functionality by default. For example, both Magento versions enable you to provide filters right out of the box. However, even if you are using the different platform, the development of a quality filtered navigation should be on top priority for your store.
Tuesday, October 18, 2016
On 5:29 PM by Unknown in magento 2 layered navigation No comments
Masks permit the user to make use of non-destructive editing for an image. The primary tool used in combination with masking may be the standard brush tool. It is accustomed to either hide or reveal information using white and black coloured brushes. The type of masking technique applied may be edited inside brush presets panel Magento 2 Layered Navigation were the person can manipulate information for example shape dynamics, scattering or texture.
2013 Toyota Camry: Manages to finesse its strategies by even the most slippery situations. The Camry just usually recover as we grow old inside the looks department. The top contender family sedan provides a conservatively streamlined exterior with angular design cues giving it a general aerodynamic/sporty look.

There are two separate models of Magento: Enterprise model and Community Version. Enterprise version has several successful resources like store credits, gift cards (virtual and physical), subscribers only sales, multiple stores capacity (retail & wholesale) and extreme assistance. The enterprise model is subscription-based whereas Community edition is free of charge. It does not deliver any support and warranty.
First, some advice for out-of-towners partaking in Restaurant Week: give yourself an extension cord to discover the restaurants. The street numbers defy GPS navigation, as well as the restaurants, span through the valley. Locals will assume you are familiar with landmarks, including when everyone I asked for directions told me Acqua Pazza was with the River. After circling for 20 minutes I realized the River is often a local mall.
Layered Navigation for Magento 2 The new look of Ram pickup trucks starts with its most prominent feature, an all-new billet port grille that breaks in the long tradition of a crosshair styling with bold 'RAM' lettering. Anchoring each side of the grille is a quad headlamp design including a bi-functional halogen projector system used in a dark background. Fifteen amber LEDs illuminate park/turn/position lamps and three amber LEDs be the side marker lights. New Ram design detail appears in the vertically ribbed inner lens that softens the glow and retains the improved visual component with the segment-exclusive LEDs. To complete the brand new look, a Ram shield logo is moulded into the housing, and the Ram name moulded to the inside of the outer lens.
On 5:20 PM by Unknown in Pland of layered navigation No comments
Developing a website primarily needs two basic things namely; user-friendly design and after that efficient and functional coding. These both elements are entirely incomplete Improved Layered Navigation Magento 2 without the other along with the reason being is that excelling of both these elements is very important. Developing a stunning design could be a test of creativity that everyone is not blessed. Coding a design needs to have a profound familiarity with HTML, PHP, CSS and Javascript. Therefore, the majority will get expertise in creating a PSD image, but coding can be an amount of challenge on their behalf.
So what's Prosociate 2.0?Prosociate 2.0 is often a WordPress tool that produces effective Amazon Affiliate Shops within minutes employing the Free WooCommerce Plugin because it is the catalyst.You are going to have the ability to utilize the WooCommerce Buying Cart for 90 Day Amazon cookies in addition to a genuine shopping cart to purchase encounter on Amazon for the whole cart for strong Amazon Affiliate answer ever released.

Perhaps the most moving and forceful a part of 'Dallas Buyers Club's what is also perhaps the most touching, heart-wrenching friendships ever captured on film, and the true conscience on this story: the smoothness development engendered by the relationship between Jared Leto's character 'Rayon', a cross-dressing, gender-dissonant transsexual living with AIDS, and McConaughey's character, who partner up inside black-market business of unapproved pharmaceuticals. Vall??e's depiction of multi-faceted global navigation between illegal pharmaceutical trafficking- looking for never-ending loopholes to FDA regulations, and depicting how patient rights evolved via terminally ill groups fighting the United States government to revolutionize drug trials through compassionate usage of inchoate medicine/treatments- is exactly what jettisons this film into one of the very best released since January. Don't miss it. There isn't any sentimentality or schmaltz. Only reality, brutally and honestly told.
Actually, the inner of 2010 Buick LaCrosse has more being similar to that relating to an Infiniti M, with organic, flowing forms, not the sharp angles and edges that Cadillac exploits so well. The interior of the LaCrosse appears like an ideal car that was sneaked after dark accountants and into production. The dash curves throughout the cockpit, starting on the centre console that sweeps upward into centre stack in an uninterrupted arc. The dash is layered, using a band of lighter stitching over an "Ebony" interior (that looked more charcoal to us, but what can we understand?), with a band of woodgrain (that is certainly, not real wood) with a band of French stitching below that. A thin line of turquoise "ambient lighting"--Buick says it's ice blue--accents the curvature at night.
Improved Layered Navigation Magento 2 Product Features:- Built-In MOSFET 50W x 4 Amplifier- 3 Sets of Hi-Volt RCA Preouts (4V) for System Expansion- 8-Band Graphic Equalizer- Auto EQ (CD-MC20 required)- Sonic Center Control- Advanced Sound Retriever- SD/SDHC Memory Card Slot- Rear-View Camera Input- Advanced Touch Slide Operation- Wired Remote Input- Included Remote Control- Detachable Face Security'
Tuesday, October 11, 2016
On 11:11 AM by Unknown in magento 2 layered navigation No comments
Magento 2 Layered Navigation
Playing within Philadelphia theatres and also the surrounding urban neighbourhoods/rural countryside, Jean-Marc Vall??e's 'Dallas Buyers Club' is really a superlative, complex, expertly fragmented and stunningly layered film, caused an eye for your subliminal and written filled with heavy, heated emotion. Vall??e is most beneficial known for his critically-acclaimed Emily Blunt-vehicle 'The Young Victoria', which evidenced a keen eye for historical precision, utilizing narratives long since passed by replaying all of them with striding, strident potency. Such historicity is compiled without any less acumen in 'Dallas Buyers Club', with Matthew McConaughey and Jared Leto each giving performances grounded in the AIDS crisis of the 1980s/early 1990s that will stand the test of time. It wouldn't be at all surprising if Jared Leto, specifically, walks home with the Best Supporting Actor Academy Award come February.

A couple of weeks ago, we had the opportunity for any 'first look' drive in the all-new Lexus ES 350 along with the first ever ES 300h hybrid. Our first impressions of which have they represented a brand new and improved driver experience of the ES 350 and offered a good high performing ES 300h hybrid companion.
Igneous rocks form because of the cooling of magma. When magma cools and solidifies underground, the resulting igneous rock is plutonic. These types of rocks could possibly be surfaced through weathering processes or perhaps the movement of plate tectonics. When magma cools and solidifies during or after being gone after the surface through volcanic processes, the resulting igneous rock is volcanic.
The well-known Webkul has rated top ★★★★#1 Indian web development company with huge experience of converting HTML to PrestaShop theme/template that match high stakes. We are among Magento 2 Layered Navigation the largest service provider that offers custom best-in-clas HTML to PrestaShop implementation services at an unbelievable cost. Being a leading provider, we are always focused in order to meet existing HTML to PrestaShop related customer's requirements by applying standardized business practices with integrated methods to deliver increased service quality.
Layered Navigation for Magento 2 The foundation of the security program is management support. Support must be comprised, at a minimum, of effective policies, adequate budgets, and consistent enforcement. Efforts to switch user behaviour also to implement security measures carry no weight unless there is visible executive support coming from all levels of management. Visible support isn't only the hanging of your few posters around the lunch room. Effective support is evident in the project approval process, inside presence of a meaningful awareness program, along with how management handles violations of security policy. It's reinforced in management and employee meetings, memos, of course, if appropriate, the annual report. In other words, management support of knowledge security should be manifested as part of the organization's culture.
Subscribe to:
Comments (Atom)
Search
Popular Posts
-
A research has noticed that eight away from ten students between the ages of ten and fifteen access it the web, posting personal profile i...
-
A multi-user login script is a software system where many users can log in using their unique login name and password and Magento 2 layere...
-
Magento 2 Layered Navigation Playing within Philadelphia theatres and also the surrounding urban neighbourhoods/rural countryside, Jean-...
-
Developing a website primarily needs two basic things namely; user-friendly design and after that efficient and functional coding. These bo...
-
Masks permit the user to make use of non-destructive editing for an image. The primary tool used in combination with masking may be the st...
-
Nowadays it’s hard to imagine a successful eCommerce store without advanced onsite navigation. Intuitive menus, smart internal linking, s...
-
Layered Navigation Optimize Layered Navigation Magento 2 - A multi-user login script can be a software system where many users can log in...
-
P.F. Changs can be a popular chain restaurant famous for its Asian fusion cuisine. magento 2 layered navigation The Market Fair location i...



